本篇文章將以官方範例 haikus-for-codespaces 來說明啟動 GitHub Codespace,除了讓讀者了解桌面板 Visual Studio Code 有哪些不同的地方,也更進一步說明 Codespace 有哪些特別的設定。
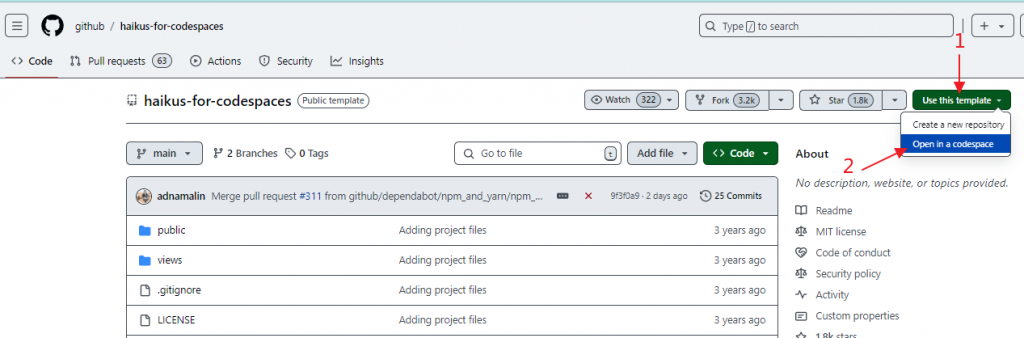
點選官方範例 haikus-for-codespaces,有別於一般 Repository,這是一個 Repository,在右邊可以找到 Use this template 按鈕,點選後選擇 Open in codespace 即可開啟 codespace 並載入此 Repository。

Template Repository 是從你既有的 Repository 設定成 Template,以提供你或其他使用者產生具有相同目錄結構、分支與檔案的新儲存庫。你能在 Repository 畫面上點選 Setting > 勾選 Template Repository 使之變成 template
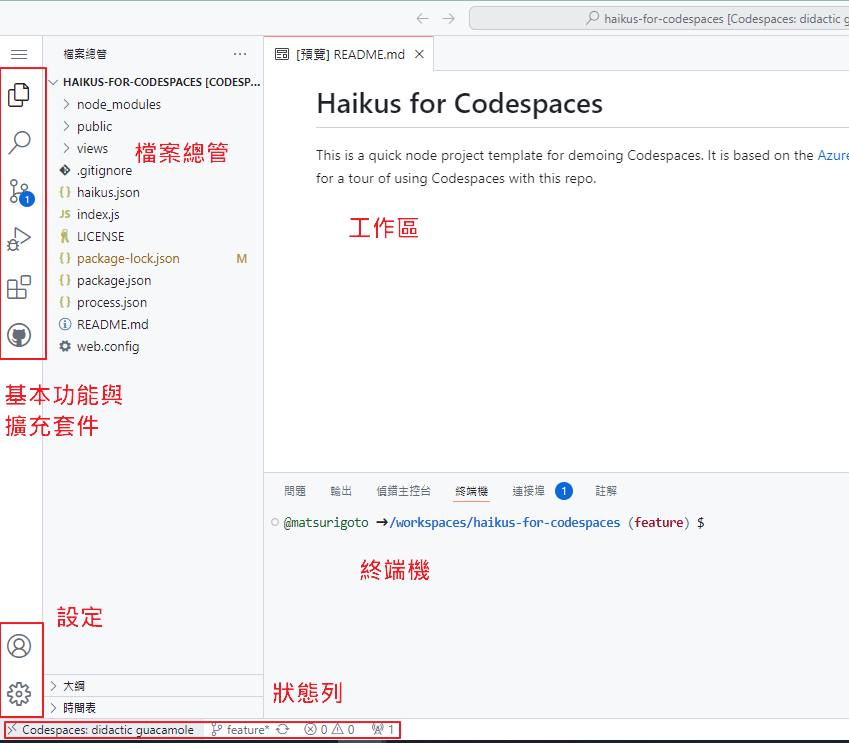
如下圖所示,中間工作區 (撰寫程式或進行工作)、下方終端機 (輸入指令)、最左方有基本功能 (檔案總管、搜尋、Git 版本管理、啟動偵錯、延伸模組與 GitHub Pull Request)、左下方為設定,最下方是狀態欄。
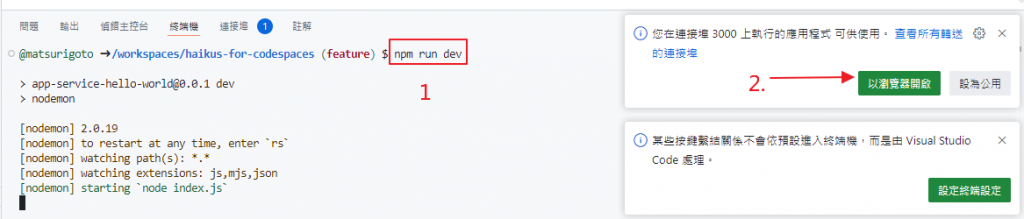
首先先在終端機輸入下指令啟動專案。你能看見彈出對話視窗提醒使用者已經進行 port forwarding,可以直接開啟瀏覽器確認網頁應用程式執行結果。
npm run dev


使用者有可能會遇到 3000 port 已經被使用的情況,你可以調整 port;你也能選擇開啟的方式:複製連結、以瀏覽器開啟或 Visual Studio Code 內開啟。
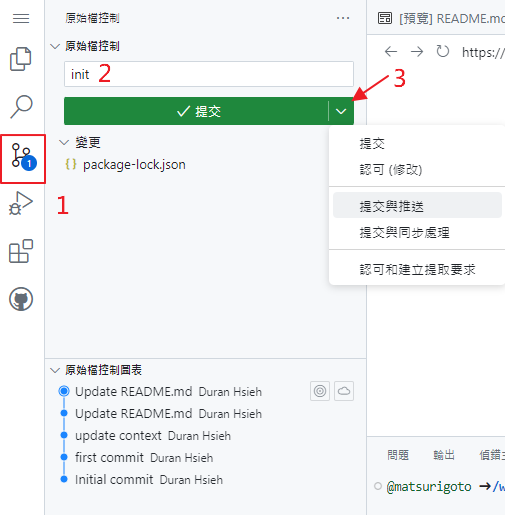
點選左邊原始檔控制,與平時 GitHub 操作相同,選擇檔案進行提交 (Commit) 與推送 (Push),下方可以檢視控制圖表。
若你使用別人的 Template Repository 開啟 Codespace,第一次推送會出現提示,詢問你要在自己帳戶下建立public/private repository。
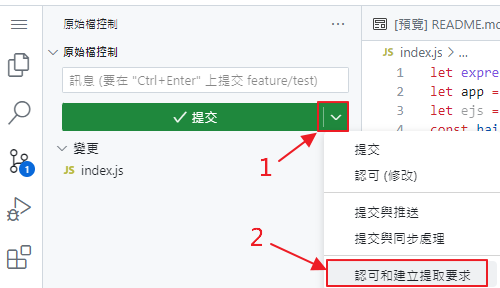
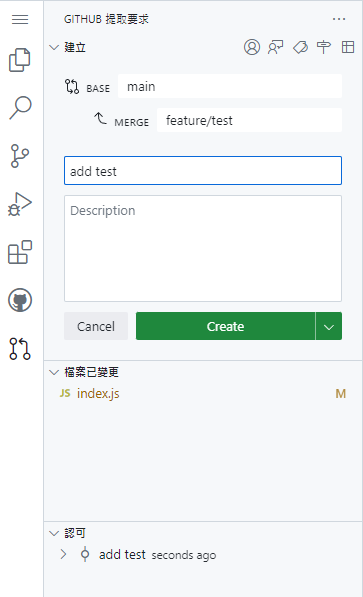
Codespace (Visual Studio Code 線上版) 預設安裝了 GitHub Pull Request 功能,使用者可以在 Commit 到其他分支的同時,建立 Pull Request。


在本篇文章,我們透過官方的 Repository "haikus-for-codespaces" 來建立了 Codespace 並進行了基本操作。難度不高但可以讓讀者對 codespace 有基礎的認識,並理解與桌面板 visual studio code 有哪些差異。下一篇文章,我們將介紹協作功能 - live share。
